Ihre React Agentur
Willkommen im HV Digital Labor! Ziehen Sie Ihre Schutzbrille an und erleben Sie, wie Ihre Ideen zu einzigartigen digitalen Lösungen destilliert werden. Unser Team hat umfangreiche Erfahrung mit React.js und unterstützt Sie bei Ihrem Projekt!

Sie benötigen eine dynamische Benutzeroberfläche oder eine skalierbare Single Page App?
Die Open-Source-JavaScript-Bibliothek React, die von Facebook gepflegt wird, hat seit ihrer Veröffentlichung im Jahr 2013 die Landschaft der Frontend-Entwicklung verändert. Sie ist bekannt für ihren effizienten und flexiblen Ansatz zur Erstellung von User Interfaces. Große deutsche Unternehmen wie die Deutsche Bahn, Zalando und Engel & Völkers haben sich für React entschieden, um auf ihren digitalen Plattformen interaktive und flüssige Nutzererlebnisse anzubieten.
Nutzen Sie die umfangreiche React-Erfahrung unserer Entwickler. Wir stehen Ihnen für Projekte jeder Größenordnung mit Rat und Tat zur Seite.
Aktuelle Referenzen
-

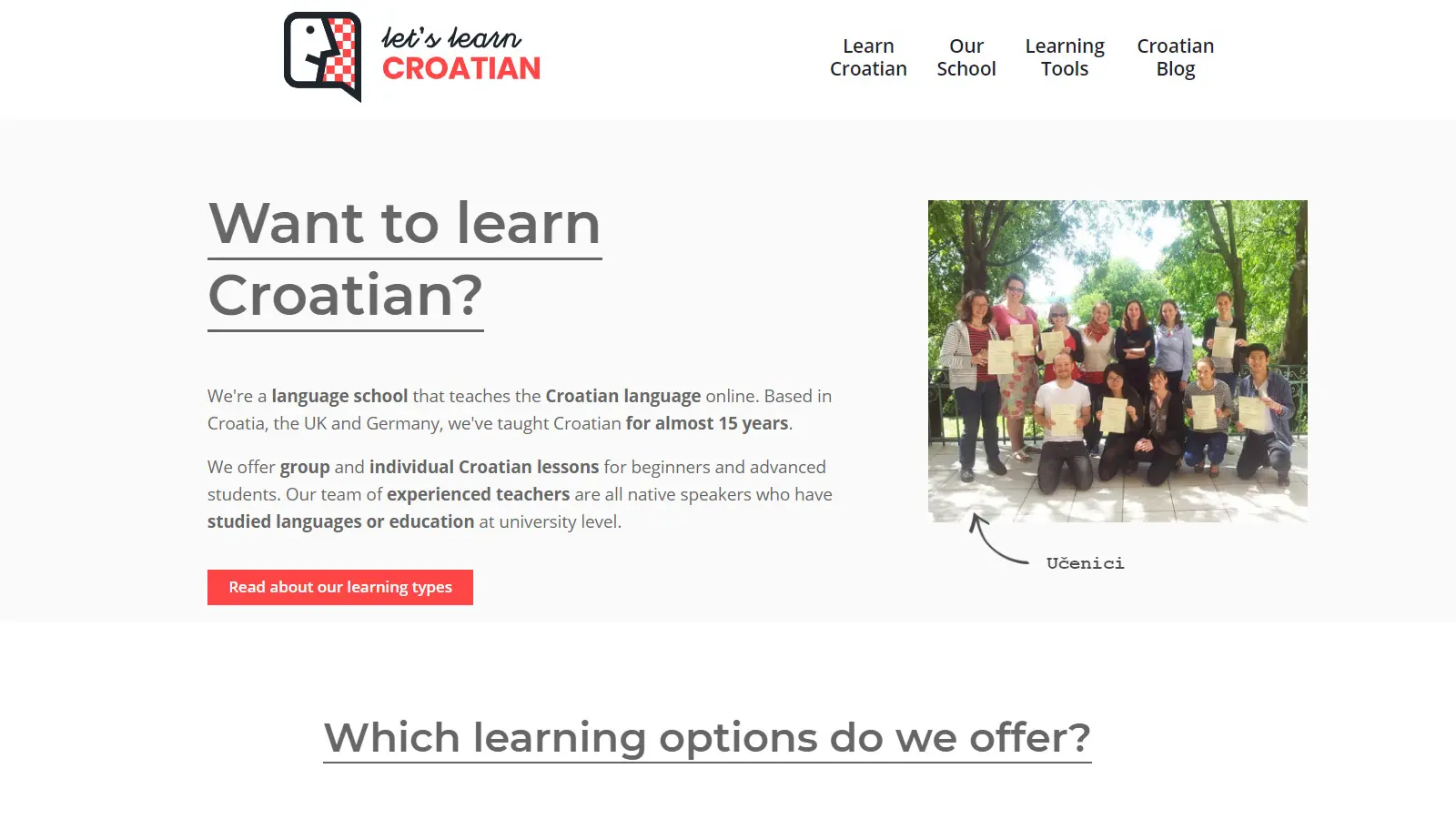
Backoffice-System für Online-Sprachschule | 2022
Für die Online-Sprachschule “Let’s Learn a Language” entwickelten wir ein robustes Backoffice-System mit Symfony und Vue.js. Dies führte zu einer erheblichen Reduzierung des administrativen Aufwands und trug im Jahr 2022 zum bis dato erfolgreichsten Quartal der Schule bei.
-

Entwicklung eines branchenführenden Karriereportals für msg systems | 2020
Im Auftrag von msg systems, einem Anbieter von IT-Lösungen mit über 8.500 Mitarbeitern, entwickelten wir 2020 ein auf Joomla basierendes Karriereportal für IT-Fachkräfte. Das Portal listet über 350 Jobangebote und ist in bestehende interne Systeme integriert, um einen nahtlosen Datenimport und -export zu ermöglichen. Die Qualität des Portals wurde offiziell bestätigt, als msg in einer deutschen Studie zu Online-Karriereplattformen den 3. Platz belegte.
Wer sind wir?
Wir sind eine in München ansässige Digitalagentur, spezialisiert auf Webentwicklung. Unser 25-köpfiges Team hat Erfahrung mit einer Vielzahl von Technologien und beschäftigt sich seit zwei Jahrzehnten intensiv mit Projektmanagement, Kommunikation und Kundenservice.
Unsere Agentur ist inhabergeführt, dementsprechend ist unser Führungsteam aktiv in tägliche Abläufe involviert. Unser Hauptstandort befindet sich in München, jedoch ist unser Team international aufgestellt, mit Mitgliedern in ganz Deutschland und Europa.
Unsere React Services
Individuelle
React-Anwendungen
Unsere qualifizierten Entwickler sind Experten in der Erstellung von individuellen Webanwendungen mit React. Wir entwickeln Anwendungen, die genau auf Ihre speziellen Bedürfnisse zugeschnitten sind und nutzen dabei die Robustheit und Flexibilität von React voll aus.
Skalierbare
Unternehmenslösungen
Wir bieten React-basierte Unternehmenslösungen an, die großen Unternehmen eine einfache Skalierung ermöglichen. Unsere Softwarelösungen sind maßgeschneidert, um Ihren Anforderungen gerecht zu werden und sich nahtlos in Ihre bestehende Infrastruktur zu integrieren.
Komponentendesign &
-entwicklung
Bei React dreht sich alles um Komponenten. Unser Team nutzt die Kraft der komponentenbasierten Architektur von React, um benutzerdefinierte Komponenten zu entwickeln, die die Funktionalität und Benutzererfahrung Ihrer Anwendungen verbessern.
API-Integration
mit React
Unser Team hat umfangreiche Erfahrung mit APIs und kann diese in Ihre Anwendungen integrieren. Wir können RESTful-Lösungen entwickeln, die die Konnektivität und Vielseitigkeit Ihrer Anwendungen erweitern.
Kontinuierliche Wartung &
Support
Neben der Entwicklung bieten wir kontinuierliche Wartung und Support an. Unser Ziel ist es, sicherzustellen, dass Ihre React-Anwendung stets aktuell, sicher und leistungsfähig bleibt.
Agentur Insights
Was unterscheidet uns von anderen React-Agenturen?
Wir sind Spezialisten
Unser Team hat ein tiefgreifendes Verständnis für React und seine komponentenbasierte Architektur. Diese Expertise ermöglicht es uns, dynamische, benutzerfreundliche Webanwendungen auf Basis von Reacts wiederverwendbaren Komponenten zu erstellen.
Wir sind flexibel
Ob Sie benutzerdefinierte Hooks, State-Management-Lösungen oder komplexe UI-Komponenten benötigen, unser Team hat die Fähigkeiten, maßgeschneiderte Lösungen zu entwickeln, die Ihren Zielen entsprechen. Unser individueller Ansatz stellt sicher, dass Ihre React-Anwendung wirklich heraussticht.
Wir sind erfahren
Neben React haben wir Erfahrung mit anderen Frameworks wie Angular, Laravel, Symfony und Vue.js, sowie CMS-Plattformen wie Drupal, WordPress, Contao und Joomla. Wir beraten Sie gerne zu den Vorteilen jeder Technologie und helfen Ihnen bei der Auswahl der Lösung, die am besten zu Ihren Bedürfnissen passt.
Wir sind transparent
Wir schätzen klare und offene Kommunikation und binden Sie in jeden Schritt des Entwicklungsprozesses ein. Unser Ziel ist es, Ihr digitaler Partner zu sein und alles zu tun, um den Erfolg Ihres Projekts sicherzustellen.
Wir sind für Sie da
Wir glauben an langfristige Beziehungen mit unseren Kunden und bieten umfangreiche Support- und Wartungsdienste an. So stellen wir sicher, dass Ihre React-Anwendung immer auf dem neuesten Stand und mit den neuesten Sicherheitspatches und Funktionsverbesserungen ausgestattet ist.
Sie suchen React Entwickler?
Ist React das richtige Framework für Sie?
Die Wahl des richtigen Frameworks für Ihr digitales Projekt ist eine wichtige Entscheidung. Unsere Erfahrung mit React erstreckt sich über mehrere Jahre, und wir kennen das Potenzial dieses Frameworks aus erster Hand. Wie bei jeder Technologie ist es jedoch wichtig, sowohl ihre Stärken als auch ihre Einschränkungen zu verstehen.
Hier sind einige der React-Funktionen, die es von anderen Frameworks abheben:
Komponentenbasierte Architektur
React setzt auf eine komponentenbasierte Architektur, die Ihre Anwendung modular macht. Dies fördert die Wiederverwendbarkeit von Code und erleichtert den Entwicklungsprozess, was potenziell zu schnelleren Entwicklungszyklen und einer einfacheren Wartung der Codebasis führen kann.
Hervorragende Benutzeroberflächen (UI)
React glänzt im Aufbau dynamischer und interaktiver Benutzeroberflächen. Dies kann das Benutzererlebnis erheblich verbessern und zu einer höheren User Retention sowie höheren Conversion Rates führen.
Starke Community-Unterstützung
React wird von Facebook gepflegt und verfügt über eine lebendige und wachsende Community. Dies bedeutet eine kontinuierliche Verbesserung des Frameworks und ein reiches Ökosystem an Bibliotheken und Tools, die zur weiteren Verbesserung Ihrer Anwendung genutzt werden können.
Es gibt jedoch auch triftige Gründe, warum Sie Alternativen zu React in Betracht ziehen könnten:
Bibliothek vs. Framework
React ist eine Bibliothek und kein vollwertiges Framework wie Angular. Daher müssen Sie für komplexe, groß angelegte Anwendungen möglicherweise andere Bibliotheken einbeziehen, was zu Entscheidungen über die Auswahl und potenziell zu einer größeren Komplexität führen kann.
Integrationsfähigkeit
Die Integration von React in bestehende Anwendungen kann manchmal eine Herausforderung sein und könnte eine erhebliche Überarbeitung Ihrer Codebasis erfordern. Wenn Ihr Projekt eine umfangreiche Integration mit einem bestehenden System erfordert, könnten andere Lösungen einen reibungsloseren Übergang bieten.
SEO-Bedenken
Die clientseitige Darstellung von React kann SEO-Herausforderungen mit sich bringen, da Suchmaschinen Schwierigkeiten haben, solche Inhalte zu indexieren. Obwohl es Workarounds gibt, fügen sie Komplexität hinzu. Dies ist besonders wichtig, wenn Ihre Anwendung stark auf organischen Traffic angewiesen ist.
Unser Ziel ist es, unseren Kunden einen unvoreingenommenen, fundierten Blick zu bieten, der ihnen bei der Auswahl der besten Technologie für ihr Projekt hilft. Wir unterstützen Sie gerne bei Ihrer Entscheidung!

Jay Haydon
Agenturinhaber
089 125 018 524
Sprechen wir über Ihr Projekt!
Kontaktieren Sie uns und wir melden uns bei Ihnen innerhalb eines Arbeitstages. Sie können auch anrufen oder eine Mail senden.
Häufig gestellte Fragen an uns als React Entwickler
React-Komponenten sind unabhängige, wiederverwendbare Teile Ihrer Benutzeroberfläche. Sie bilden das Herzstück von React-Anwendungen und ermöglichen es Entwicklern, komplexe Benutzeroberflächen in kleinere, handhabbare Teile zu zerlegen. Sie reichen von einfachen Schaltflächen oder Formularfeldern bis hin zu ganzen Abschnitten einer Webseite und können mehrfach in einer Anwendung verwendet werden, um Konsistenz und einfache Wartung zu gewährleisten.
React selbst bietet keine integrierten Sicherheitsmaßnahmen, fördert jedoch standardmäßig die Erstellung sicheren Codes. Beispielsweise maskiert React Inhalte standardmäßig, um Cross-Site-Scripting-Angriffe (XSS) zu verhindern. Die Sicherheit hängt jedoch weitgehend davon ab, wie Entwickler es verwenden, und es ist entscheidend, bewährte Verfahren zu befolgen, um Schwachstellen zu vermeiden.
Absolut! React ist hervorragend für größere Projekte geeignet, dank seiner komponentenbasierten Struktur und Skalierbarkeit. Viele groß angelegte Anwendungen, einschließlich Facebook, Instagram und Airbnb, verwenden React für ihre Benutzeroberflächen.
Nein, React ist unglaublich vielseitig. Obwohl es für groß angelegte Projekte ausgestattet ist, eignet sich React ebenso gut für kleinere Anwendungen. Die komponentenbasierte Struktur ermöglicht es, eine breite Palette von Projekten zu betreiben, von kleinen Einzelseitenanwendungen bis hin zu großen Webplattformen.
Die Kosten für eine React-Webanwendung können je nach Faktoren wie Projektumfang, erforderlicher Funktionalität und Expertise des Entwicklungsteams stark variieren. Während React selbst kostenlos ist, können damit verbundene Kosten Hosting, Domain, zusätzliche Bibliotheken oder Frameworks, kundenspezifische Entwicklung und Wartung umfassen.
Obwohl React auf den ersten Blick komplex erscheinen mag, bietet es ein leistungsfähiges und flexibles System, sobald man sich daran gewöhnt hat. Seine komponentenbasierte Architektur erleichtert die Verwaltung und Wartung selbst großer Codebasen. Darüber hinaus bietet die React-Community eine umfangreiche Auswahl an Online-Ressourcen und Unterstützung, was die Verwaltung einer React-Anwendung im Laufe der Zeit immer effizienter macht.
Auf der Suche nach Expertise in anderen Technologien?
Wir bieten auch Web App Entwicklung mit den folgenden Frameworks an: